1. Node JS 설치 (https://nodejs.org/ko/)
npm 툴을 사용하기 위해 NodeJS를 일단 다운로드
Create React App을 쉽게 설치하기 위해 npm 다운

2. VS Code 설치(https://code.visualstudio.com/)

3. React에서 사용 할 폴더 생성
Vscode 실행 후 좌측 상단 file - open folder - 선택 후 3번에 React에서 사용할 폴더 선택

4. 하단 터미널 명령어 입력하여 React 다운로드
npx create-react-app blog

4.1 만약 설치 에러 나면 재부팅 후 다시 시도

5. 다운 완료 되면 아래와 같이 blog 폴더가 하나 생성됨

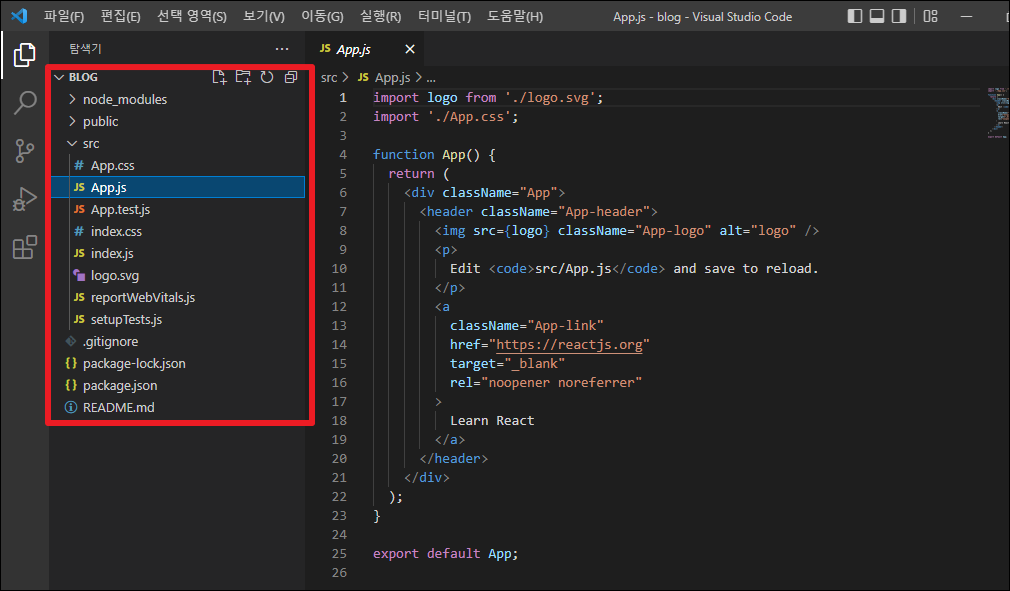
6. VS Code 실행 후 '파일' - '폴더 열기' 에 다운받아진 blog 폴더 선택 후 열기
src - App.js가 메인 페이지임 (index.html 같은 느낌)

7. 터미널에 'npm start' 라고 입력하면 'App.js' 실행 가능

8. 'App.js' 실행 화면

알면 좋은 팁
- 실제 메인 페이지는 public 폴더안에 index.html 이다
- 근데 index.html로 가보면 아무 내용이 없는 것처럼 보인다.
- 왜냐면 실제 설정은 App.js에서 다 하고 App.js 내용을 index.html로 밀어 넣기 때문이다.
- 실제로 우리가 건드는건 App.js이다
- 그럼 밀어 넣도록 설정은 어디에 되어 있는가?
- src - index.js에 설정 되어 있다.
index.js
document.getElementById('root') 라고 되어 있는 부분
app.js에 있는걸 index.html에 다 갖다 박아 넣도록 설정 되어있는 거라고 이해할 것
그니까 index.html이 메인페이지 이긴 한데 실제로 우리가 건들건 app.js임

index.html

폴더 및 파일 설명
- node_modules - 라이브러리를 모은 폴더
- public 폴더 - static 파일 보관함 (이미지파일 등 잘 안바뀌는 파일들)
- src - 실제 소스코드가 담김
- package.json - 설치한 라이브러리 목록 (버전 정보)
반응형
'개발 > 자바스크립트 및 프론트' 카테고리의 다른 글
| HTML 새 창으로 띄우기(환경설정X) (0) | 2022.05.11 |
|---|---|
| CSS 이미지 크기 화면에 맞게 자동 설정 (0) | 2022.05.09 |
| 단방향 / 양방향 바인딩 (0) | 2022.01.24 |
| 번들러 (bundler) (0) | 2022.01.20 |
| div, span 태그 (0) | 2022.01.19 |
댓글