 (HTML, CSS ) 29일차
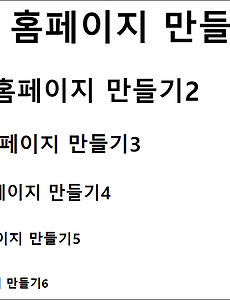
HTML5 페이지의 기본 구조 본문, 이미지, 테이블, 자바스크립트 코드, 동영상 등 HTML 태그의 속성은 대소문자 구분하지 않음 기본 TAG 헤드라인을 위한 태그(h1~h6) 'h1'의 글자 크기가 가장 크고 'h6'이 가장 작다 단락 나누기 (p) 단락을 나눌 수 있음 .. .. .. 줄 바꾸기(br) 줄을 바꿀 수 있음 기호 표현 수평선 긋는 태그 IMG 태그 이미지를 표현할 때 사용 img 의 alt 속성 안에 텍스트를 넣었을 경우 이미지가 존재하지 않을 때 해당 텍스트가 출력 됨 리스트 (ul, ol) ul, ol 안에 li 태그를 사용하여 값을 입력 ol 은 순서있는 리스트로 type을 붙일 수 있음 (1, 2, 3, 4 식으로 표현 가능) 물을 끓인다 라면과 스프를 넣는다 파를 썰어넣는다 ..
2022. 5. 9.
(HTML, CSS ) 29일차
HTML5 페이지의 기본 구조 본문, 이미지, 테이블, 자바스크립트 코드, 동영상 등 HTML 태그의 속성은 대소문자 구분하지 않음 기본 TAG 헤드라인을 위한 태그(h1~h6) 'h1'의 글자 크기가 가장 크고 'h6'이 가장 작다 단락 나누기 (p) 단락을 나눌 수 있음 .. .. .. 줄 바꾸기(br) 줄을 바꿀 수 있음 기호 표현 수평선 긋는 태그 IMG 태그 이미지를 표현할 때 사용 img 의 alt 속성 안에 텍스트를 넣었을 경우 이미지가 존재하지 않을 때 해당 텍스트가 출력 됨 리스트 (ul, ol) ul, ol 안에 li 태그를 사용하여 값을 입력 ol 은 순서있는 리스트로 type을 붙일 수 있음 (1, 2, 3, 4 식으로 표현 가능) 물을 끓인다 라면과 스프를 넣는다 파를 썰어넣는다 ..
2022. 5. 9.