JPA 관계 맵핑
@OneToMany (1:N)
@ManyToOne (N:1)
OneToMany
@OneToMany(mappedBy="book", fetch=FetchType.eager)
private List<Orders> orders;-> book 테이블 입장에서 book 테이블과 orders 테이블은 1:N 관계라는 의미
ManyToOne
@JoinColumn(name = "조인 할 컬럼", insertable =true ,updatable = true)
private Book book;-> Orders 입장에서 orders 테이블과 와 book 테이블은 은 N:1 관계라는 의미
JPA 사용자 정의 sql
- @Query 어노테이션을 이용하여 정의
- 테이블 명은 Entity 클래스 이름과 일치시켜야함
- 주의할 점은 테이블 명으로 Entity가 될 클래스 명을 그대로 써줘야함
예를들어) OrderVO라는 이름을 같은 클래스를 Entity로 만들 때 OrderVO를 그대로 사용
(select * from OrderVO
select 문
@Query("쿼리문")
public 타입 '쿼리문을 실행 할 함수명()';
@Query("select nvl(max(orderid),0) +1 from Orders")
public int getNextNo();insert, delete, update 문
@Modifying
@Query("쿼리문")
@Transactional
public "타입" "쿼리문을 실행 할 함수명"(@param("파라미터") "타입" "파라미터명");
public interface OrdersDAO extends JpaRepository<OrdersVO, Integer>{
@Query(value="select nvl(max(orderid),0) +1 from OrdersVO")
public int getNextNo();
@Modifying
@Query (value="insert into orders "
+ "o(o.orderid, o.custid, o.bookid, o.saleprice, o.orderdate) "
+ "values(:#{#o.orderid},:#{#o.customer.custid}"
+ ",:#{#o.book.bookid},:#{#o.saleprice},sysdate)"
, nativeQuery = true)
@Transactional
public void insert(@Param("o") OrdersVO o);
}:#{#order.customer.custid}
- customer 테이블에 있는 custid라는 속성명을 가져와서 order의 custid의 값으로 사용하는 의미 (조인, join)
(JPA) 복합 키 설정하기
- @Embeddable 어노테이션이 붙어있는 클래스를 생성하고 해당 클래스 안에 복합키 속성들을 넣어주면 됨
- 해당 클래스는 Seriallize를 구현 해야함
@EmbeddedId
public class 키ID가 될 이름 implements Serializable {
private 복합키클래스 속성명1;
private 복합키클래스 속성명2;
}
선언
@Embeddable
public class 키ID가 될 이름 implements Serializable {
@Column(name="name")
private String 키1;
@Column(name="bookname")
private String 키2;
}VO
@EmbeddedId
private OdersViewId id;카카오 디벨로퍼 (지도 API 이용해보기)
1. 카카오 디벨로퍼 홈페이지로 가서 개발자 등록
https://developers.kakao.com/
2. 애플리케이션 추가하기

3. 키 값 반환 됨

4. 플랫폼 설정 (Web)



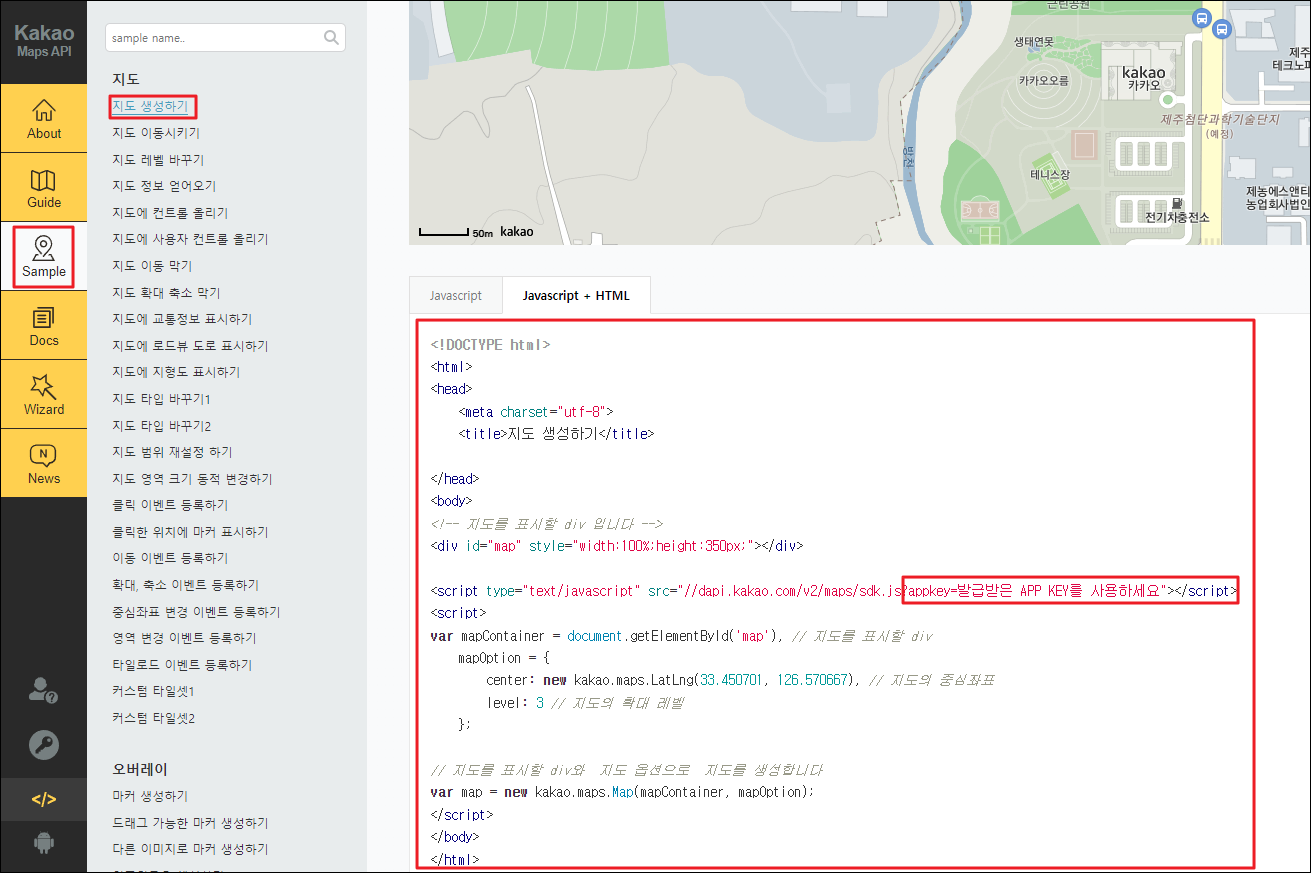
5. 카카오맵 API 사용
https://apis.map.kakao.com/

더보기
카카오 맵 연동 JavaScript
- 페이징 처리 완료
- 해당 테이블 tr클릭 시 Marker 생성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
span{
display: inline-block;
margin: 5px;
cursor: pointer;
}
</style>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=키값"></script>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
/*야영(캠핑)장명: "오션파크"
소재지도로명주소: "충청남도 태안군 남면 몽산포길 161"
위도: "36.6744920527"
경도: "126.2808663915"*/
$(function(){
mapContainer = document.getElementById('map'); // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
var arr;
var totalRecords=1; //전체레코드 수
var totalPage=1; //전체페이지 수
var pageSize=10; //한화면에 보여줄 레코드 수
var pageGroup = 10; //한화면에 보여줄 페이지 수
$.ajax({
url:"전국야영(캠핑)장표준데이터.json",
success:function(data){
arr = data['records'];
console.log("전체데이터수:"+arr.length)
totalRecords = arr.length;
totalPage = Math.ceil( totalRecords/pageSize );
printPage(1);
printPageNumber(1);
}
});
function printPage(pageNUM){
$("#list").empty();
var start = (pageNUM-1)*pageSize + 1;
var end = start + pageSize -1;
for(var i=start;i<=end;i++){
var row = arr[i];
var tr = $("<tr></tr>");
$(tr).addClass("item");
$(tr).attr("lat",row['위도']);
$(tr).attr("lng",row['경도']);
$(tr).append( $("<td></td>").html( row['야영(캠핑)장명'] ) );
$(tr).append( $("<td></td>").html( row['소재지도로명주소'] ) );
$(tr).append( $("<td></td>").html( row['위도'] ) );
$(tr).append( $("<td></td>").html( row['경도'] ) );
$("#list").append(tr);
}
}//end pringPage
//한화면에 10개의 페이지번호를 출력하고 싶어요
//만약에 현재페이지가 1,2,3,4,5,6,7,8,9,10, ==> 시작페이지는 1, 마지막페이지는 10
//~~~~ 11,12,13,14,15,16,17,18,19,20 ==> 시작페이지는 11 마지막페이지는 20
function printPageNumber(pageNUM){
$("#pageing").empty();
var startPage = Math.floor((pageNUM-1)/pageGroup) * pageGroup + 1 ;
var endPage = startPage + pageGroup - 1;
if(endPage > totalPage){
endPage = totalPage;
}
if(startPage > 1){
var span = $("<span></span>").html("[이전]");
$(span).attr("page",startPage - 1);
$("#pageing").append(span);
}
for(i = startPage; i<=endPage ; i++){
var span = $("<span></span>").html(i);
$(span).attr("page",i);
$("#pageing").append(span);
}
if(endPage < totalPage){
var span = $("<span></span>").html("[다음]");
$(span).attr("page",endPage+1);
$("#pageing").append(span);
}
}
$(document).on("click", "span", function(){
var page = $(this).attr("page");
printPage(page);
printPageNumber(page);
});
$(document).on("click",".item", function(){
var lat = Number( $(this).attr("lat"));
var lng = Number( $(this).attr("lng"));
newLatLng = new kakao.maps.LatLng(lat, lng);
map.panTo(newLatLng);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: newLatLng
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
});
})
</script>
</head>
<body>
<div id="pageing"></div>
<table border="1" width="80%">
<thead>
<tr>
<th>캠핑장명</th>
<th>주소</th>
<th>위도</th>
<th>경도</th>
</tr>
</thead>
<tbody id="list">
</tbody>
</table>
<hr>
<div id="map" style="width:100%;height:350px;"></div>
</body>
</html>Connection Pool
- 미리 일정한 양의 데이터베이스 커넥션을 만들어 놓고 사용자에게 Connection을 해주는 것
- JPA 에서 디펜던시 설정 시 HikariCP 의 역할임
JPA에서 .html 파일 만들 때 주의사항
- 상태유지 후 HTML로 보내야하면 templates에 html만들 것
- 상태유지 같은거 필요없이 HTML을 바로 간다면 static에 만들 것
팁(tip)
- 리턴문에 redirect:/ 구문 사용 가능
반응형
'개발 > 교육' 카테고리의 다른 글
| (Thymeleaf/JPA) 58일차 (0) | 2022.06.23 |
|---|---|
| (Spring) 57일차 (0) | 2022.06.22 |
| (Spring) 41일차 (0) | 2022.05.27 |
| (JSP)36일차 (0) | 2022.05.20 |
| (JSP)35일차 (0) | 2022.05.19 |




댓글