타임리프(Thymeleaf)
- 타임리프에서는 쿼리스트링이 아닌 URI 방식으로 파라미터를 전달하도록 권장
- jsp의 포지션을 담당할 것임
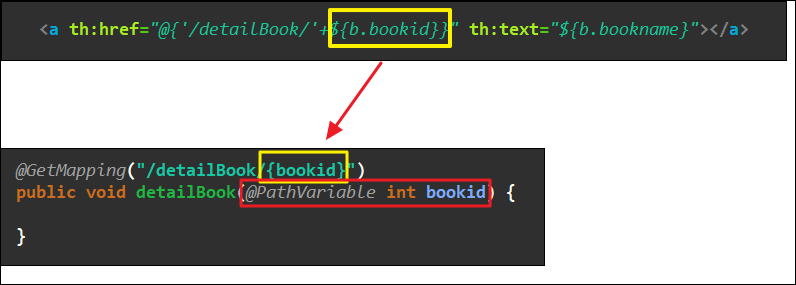
URL 방식으로 파라미터 넘기기
@{'서비스명'/+${넘길 파라미터 값} }"

타임리프 사용을 위한 세팅
<html xmlns:th="http://www.thymeleaf.org">Thymeleaf 문법 설명
- 타임리프에서 상태 유지 값은 '태그 안에 속성'으로 들어감
- JSP 와 마찬가지로 ${} 표현식 을 사용한다
xmlns:th
- 타임리프의 th속성을 사용하기 위해 선언된 네임스페이스
th:text
- span태그의 경우 text에 값이 들어간다
th:text="${상태 유지된 변수}"
<span th:text="${name}"></span><br>th:value
- 보내줘야 할 값
th:each
- JSTL의 foreach와 비슷한 기능
th:each="변수명:${상태 유지된 list변수}"
<tr th:each="f:${list}">
<td th:text="${f.bookid}"></td>
<td th:text="${f.bookname}"></td>
<td th:text="${f.publisher}"></td>
<td th:text="${f.price}"></td>
</tr>th:name
- input 태그는th:name 으로 객체 변수 이름과 맵핑 (무조건 사용한다고 생각)
타임리프는 template 폴더 밑에 있어야함(스프링 기준)
- 상태유지 후 HTML로 보내야하면 templates에 html만들 것

반응형
댓글