REST에서 가장 중요한 개념은 Client와 Server의 분리(독립)이다.
무슨 말 이냐면, Server의 기능이 바뀌고 어떠한 패치가 있어도 Client(브라우저)에 영향을 끼치면 안된다는 의미이다.
Server 와 Client의 완전한 분리가 가장 중요하다.
(최소한 페이지가 깨질 순 있어도 최소한의 동작은 해야한다.)
REST 구성 요소
1. 자원(Resource): URI
HTTP URI(Uniform Resource Identifier)를 통해 자원(Resource)을 명시하고, HTTP Method(POST, GET, PUT, DELETE)를 통해 해당 자원에 대한 CRUD Operation을 적용하는 것을 의미한다.
- 자원 : 소프트웨어가 관리하는 모든 것
- 모든 자원에 고유한 ID가 존재하고, 이 자원은 Server에 존재
- 자원을 구별하는 ID는 ‘/groups/:group_id’와 같은 HTTP URI
- Client는 URI를 이용해서 자원을 지정하고 해당 자원의 상태(정보)에 대한 조작을 Server에 요청
2. 행위(Verb): HTTP Method
- HTTP 프로토콜의 Method를 사용한다.
- HTTP 프로토콜은 GET, POST, PUT, DELETE 와 같은 메서드를 제공
- 웹 사이트의 이미지, 텍스트, DB 내용 등의 모든 자원에 고유한 ID인 HTTP URI를 부여
- CRUD Operation
Create : 생성(POST) --> Insert 로 봐야할 듯
Read : 조회(GET)
Update : 수정(PUT)
Delete : 삭제(DELETE)
HEAD : header 정보 조회(HEAD)
3. 표현(Representation of Resource)
- Client가 자원의 상태(정보)에 대한 조작을 요청하면 Server는 이에 적절한 응답(Representation)을 보냄
- REST에서 하나의 자원은 JSON, XML, TEXT, RSS 등 여러 형태의 Representation으로 나타남
- JSON 혹은 XML를 통해 데이터를 주고 받는 것이 일반적이다.
REST가 필요한 이유
- 애플리케이션 분리 및 통합
: REST 기반으로 시스템을 분산하면 확장성 뿐만 아니라 재사용성 및 유지보수가 함 - 다양한 클라이언트의 등장 (호환 문제)
- 최근의 서버 프로그램은 다양한 브라우저와 안드로이폰, 아이폰과 등 모바일 디바이스에서도 통신을 할 수 있어야 한다. (호환 문제)
- 멀티 플랫폼에 대한 지원을 위해 서비스
REST의 장단점
장점
- 별도의 인프라 구축 필요 없음 (HTTP 그대로 사용 가능)
- HTTP를 따르는 모든 플랫폼에서 사용 가능
- 특정 언어나 기술에 종속되지 않는다. REST API를 제작하면 델파이 클라이언트 뿐 아니라, 자바, C#, 웹 등을 이용해 클라이언트를 제작할 수 있다.
- 서버 & 클라이언트의 명확한 역할 분리
단점
- 표준은 아니다.
- 사용 메소드가 4개 밖에 없다(CRUD)
- 구형 브라우저가 아직 제대로 지원해주지 못하는 부분이 존재한다.
* API의 이해도 및 호환성을 높이는 것이 주 목적,
성능이 중요한 상황에서는 굳이 RESTful한 API를 구현할 필요 X
REST 특징
1. Server-Client
- 자원이 있는 쪽이 Server, 자원을 요청하는 쪽이 Client가 된다.
- REST Server: API를 제공하고 비즈니스 로직 처리 및 저장을 책임진다.
- Client: 사용자 인증이나 context(세션, 로그인 정보) 등을 직접 관리하고 책임진다.
- 서로 간 의존성이 줄어든다 ( 관리 항목이 서로 다르기 때문 )
2. Stateless HTTP
- 프로토콜은 Stateless Protocol이므로 REST 역시 무상태성을 갖는다. (단방향이라는 의미임)
- Client의 context를 Server에 저장하지 않는다. (위 1번에서 설명함)
즉, 세션과 쿠키와 같은 context 정보를 신경쓰지 않아도 되므로 구현이 단순해진다. - Server는 각각의 요청을 완전히 별개의 것으로 인식하고 처리한다. (한명의 클라이언트가 동일 요청 100개를 reqeust해도 별개의 것으로 인식, 당연한 소리임, 세션 개념 없는 듯. -> 단방향)
- 각 API 서버는 Client의 요청만을 단순 처리한다.
- 이전 요청이 다음 요청의 처리에 연관되어서는 안된다.
물론 이전 요청이 DB를 수정하여 DB에 의해 바뀌는 것은 허용한다. - Server의 처리 방식에 일관성을 부여하고 부담이 줄어들며, 서비스의 자유도가 높아진다.
3. Cacheable(캐싱)
- 웹 표준 HTTP 프로토콜을 그대로 사용하므로 웹에서 사용하는 기존의 인프라를 그대로 활용할 수 있다.
즉, HTTP가 가진 가장 강력한 특징 중 하나인 캐싱 기능을 적용할 수 있다. - HTTP 프로토콜 표준에서 사용하는 Last-Modified 태그나 E-Tag를 이용하면 캐싱 구현이 가능하다.
- 캐시 사용을 통해 응답시간이 빨라지고 REST Server 트랜잭션이 발생하지 않기 때문에 전체 응답시간, 성능, 서버의 자원 이용률을 향상시킬 수 있다.
4. Layered System(계층화)
- Client는 REST API Server만 호출한다.
- REST Server는 다중 계층으로 구성될 수 있다.
- API Server는 순수 비즈니스 로직을 수행하고 그 앞단에 보안, 로드밸런싱, 암호화, 사용자 인증 등을 추가하여 구조상의 유연성을 줄 수 있다.
- 또한 로드밸런싱, 공유 캐시 등을 통해 확장성과 보안성을 향상시킬 수 있다.
- PROXY, 게이트웨이 같은 네트워크 기반의 중간 매체를 사용할 수 있다.
5. Code-On-Demand (optional)
- Server로부터 스크립트를 받아서 Client에서 실행한다.
반드시 충족할 필요는 없다.
6. Uniform Interface (인터페이스 일관성)
- identification of resoruces
: URI로 지정한 Resource에 대한 조작을 통일되고 한정적인 인터페이스로 수행한다. - manipulation of resources through representations
: 리소스를 만들거나 업데이트/ 삭제하면 HTTP 메시지에 표현을 담아서 전송해야 한다 - Self-descriptive message
: 메시지는 스스로 설명 가능해야한다. - hypermedia as the engine of application state(HATEOAS)
: 다른상태로 전이가 가능해야함 (하이퍼링크로 다음 페이지로 갈 수 있어야함)
REST API 설계 기본 규칙
- 참고 리소스 원형
도큐먼트 : 객체 인스턴스나 데이터베이스 레코드와 유사한 개념
컬렉션 : 서버에서 관리하는 디렉터리라는 리소스
스토어 : 클라이언트에서 관리하는 리소스 저장소
1. URI는 정보의 자원을 표현
- resource는 동사보다는 명사를, 대문자보다는 소문자를 사용한다.
- resource의 도큐먼트 이름으로는 단수 명사를 사용해야 한다.
- resource의 컬렉션 이름으로는 복수 명사를 사용해야 한다.
- resource의 스토어 이름으로는 복수 명사를 사용해야 한다.
Ex) GET /Member/1 -> GET /members/1 -> 소문자, 복수 명사
2. 자원에 대한 행위는 HTTP Method(CRUD)로 표현
- URI에 HTTP Method가 들어가면 안된다.
Ex) GET /members/delete/1 -> DELETE /members/1 - URI에 행위에 대한 동사 표현이 들어가면 안된다.(즉, CRUD 기능을 나타내는 것은 URI에 사용하지 않는다.)
Ex) GET /members/show/1 -> GET /members/1
Ex) GET /members/insert/2 -> POST /members/2 - 경로 부분 중 변하는 부분은 유일한 값으로 대체한다.(즉, :id는 하나의 특정 resource를 나타내는 고유값이다.)
Ex) student를 생성하는 route: POST /students
Ex) id=12인 student를 삭제하는 route: DELETE /students/12 - 슬래시 구분자(/ )는 계층 관계를 나타내는데 사용한다.
: GET /customer/{id}/name -> {id}를 가진 고객의 이름 - URI 마지막 문자로 슬래시(/ )를 포함하지 않는다.
: /는 계층 관계를 나타내는데 마지막에 / 를 붙여버리면 완벽한 URL가 아니게됌 - 하이픈( - ) 사용 가능
: 너무 긴 URL 경로에 대한 가독성을 위함 - 언더바( _ ) 사용 X
- 파일의 확장자는 URI에 포함 X
- 소문자 이용
웹 페이지는 REST 규칙을 잘 지킨다. 하지만 API는 REST가 잘 안된다.
그 이유는, 웹 페이지는 HTTP 프로토콜을 사용하고, 사람과 기계의 커뮤니케이션이고
HTML을 Media Type으로 사용한다
하지만, REST API는 HTTP 프로토콜을 사용하지만, 기계와 기계의 커뮤니케이션이고
JSON을 Media Type으로 사용하기에 그렇다


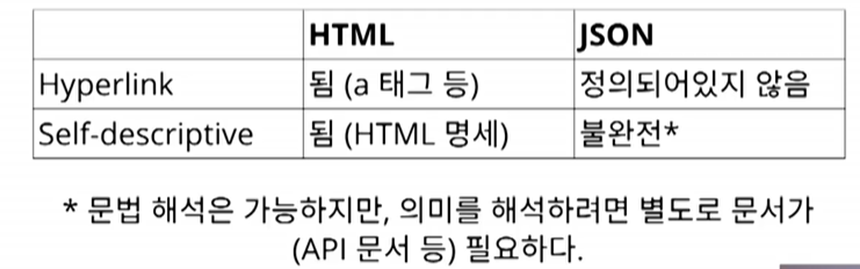
HTML 과 JSON 비교하기

1. json = self descriptive 요청 충족 X (id, title 변수가 무엇인 지 알 수 없고 따로 명세가 필요하다)
2. json = HATEOAS 불가능, 즉 하이퍼 링크가 안된다.
HTML동작 방식
: Content-Type에 적혀있는 Media-type을 확인 후 IANA에 가서 text/html의 명세를 확인한다. Text/html 명세는 w3.org로 이동 후 명세를 해석하라고 명령한다. w3.org 가서 명세를 해석 한다. 해석 가능하다.
JSON 동작방식
: 일단 application/json 이라는 Media-type을 IANA 명세로 가서 다시 어쨋든 명세를 해석하는데는 성공하지만 id 변수와 title 변수가 무엇인지 해석이 불가능 하다.
RESTFul 설계와 그렇지 못한 설계
1. RESTFul 한 설계
- 예약 생성 : POST /reservation/2013012500001
- 예약 수정 : PUT /reservation/2013012500001
- 예약 조회 : GET /reservation/2013012500001
- 예약취소 : DELETE /reservation/2013012500001
2. RESTFul 하지 못한 설계
- 예약 생성 : POST /reservation/2013012500001?cmd=insert
- 예약 수정 : POST /reservation/2013012500001?cmd=update
- 예약 조회 : POST /reservation/2013012500001?cmd=select
- 예약취소 : POST /reservation/2013012500001?cmd=delete
참고자료:
https://velog.io/@duckchanahn/Rest-API-%EC%9D%B4%EB%A1%A0
https://gmlwjd9405.github.io/2018/09/21/rest-and-restful.html
반응형
'개발 > 자바' 카테고리의 다른 글
| 의존성 역전 원칙 (DIP, Dependency Inversion Principle) (0) | 2022.02.15 |
|---|---|
| [Java] 입출력 함수(BufferedReader, BufferedWriter) (0) | 2022.02.11 |
| 자바 2차원 배열 (0) | 2022.01.10 |
| Interface (0) | 2021.12.27 |
| 다형성 (0) | 2021.12.27 |
댓글