HTML5 페이지의 기본 구조
<!DOCTYPE html>
<!-- 주석문으로 화면 출력 X. -->
<html>
<head>
문서제목, 자바스크립트 코드, CSS, 메타데이터 등
</head>
<body>
본문, 이미지, 테이블, 자바스크립트 코드, 동영상 등
</body>
</html>- HTML 태그의 속성은 대소문자 구분하지 않음
기본 TAG
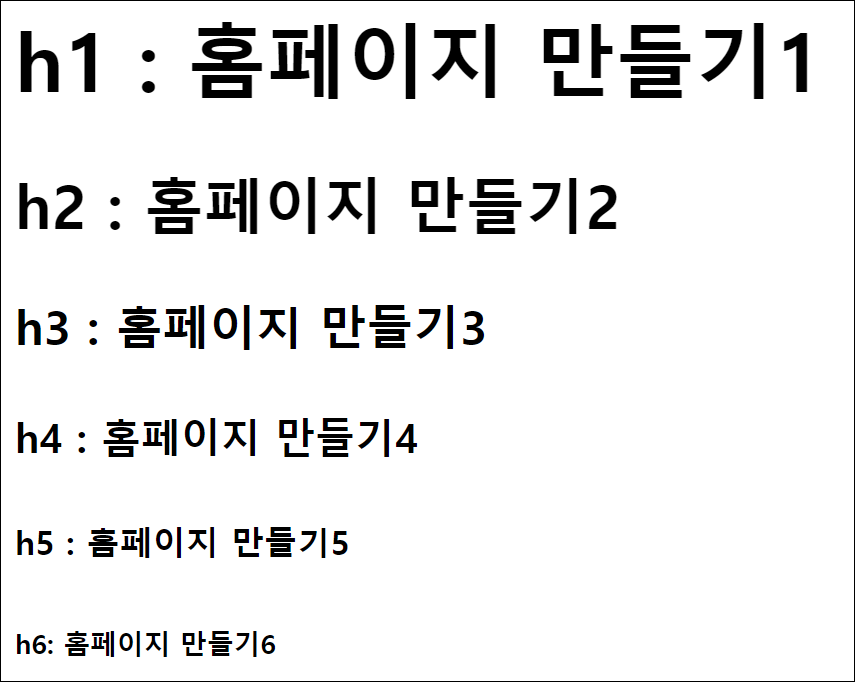
헤드라인을 위한 태그(h1~h6)
- 'h1'의 글자 크기가 가장 크고 'h6'이 가장 작다

단락 나누기 (p)
- 단락을 나눌 수 있음
<p>
..
..
..
</p>
줄 바꾸기(br)
- 줄을 바꿀 수 있음
기호 표현

<hr>
- 수평선 긋는 태그
IMG 태그
- 이미지를 표현할 때 사용
- img 의 alt 속성 안에 텍스트를 넣었을 경우 이미지가 존재하지 않을 때 해당 텍스트가 출력 됨
<img alt="이미지 없음" src="img/Elvis1.jpgd" width="100" height="150">리스트 (ul, ol)
- ul, ol 안에 li 태그를 사용하여 값을 입력
- ol 은 순서있는 리스트로 type을 붙일 수 있음 (1, 2, 3, 4 식으로 표현 가능)
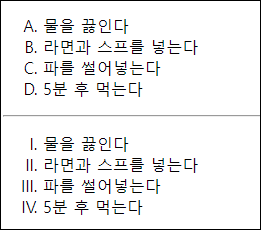
<ol type="A">
<li> 물을 끓인다 </li>
<li> 라면과 스프를 넣는다 </li>
<li> 파를 썰어넣는다 </li>
<li> 5분 후 먹는다</li>
</ol>
<hr>
<ol type="I">
<li> 물을 끓인다 </li>
<li> 라면과 스프를 넣는다 </li>
<li> 파를 썰어넣는다 </li>
<li> 5분 후 먹는다</li>
</ol>
- ul 은 순서없는 리스트로 아래와 같이 출력 된다.
- type을 disc(기본타입), circle, square 로 지정하여 사용가능
<ul>
<li> 물을 끓인다 </li>
<li> 라면과 스프를 넣는다 </li>
<li> 파를 썰어넣는다 </li>
<li> 5분 후 먹는다</li>
</ul>
<ul>
<li>감자탕
<li>스파게티
<li>올레국수
</ul>
<ul type="circle">
<li>감자탕
<li>스파게티
<li>올레국수
</ul>
<ul type="square">
<li>감자탕
<li>스파게티
<li>올레국수
</ul>
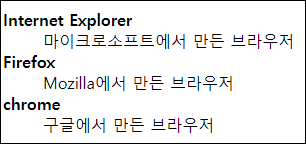
정의 리스트(dl, dt, dd)
<dl>
<dt> <strong> Internet Explorer</strong>
<dd> 마이크로소프트에서 만든 브라우저
<dt> <b> Firefox </b>
<dd> Mozilla에서 만든 브라우저
<dt> <b> chrome</b>
<dd> 구글에서 만든 브라우저
</dl>
표 만들기
tr - 행
td, th - 한 셀
caption - 제목
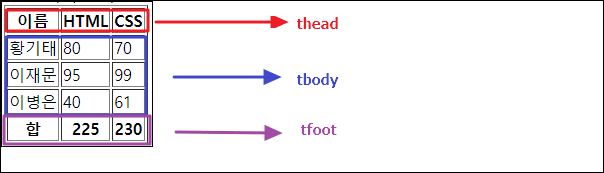
thead - 해당 셀 그룹 (자동 굵기, 가운데 정렬)
tfoot 바닥 셀 그룹 (자동 굵기, 가운데 정렬)
tbody - 데이터 셀 그룹
thead, tfoot, tbody
<table border ="1">
<caption> 1학기 성적 </caption>
<thead>
<tr>
<th>이름</th>
<th>HTML</th>
<th>CSS</th>
</tr>
</thead>
<tbody>
<tr>
<td>황기태</td>
<td>80</td>
<td>70</td>
</tr>
<tr>
<td>이재문</td>
<td>95</td>
<td>99</td>
</tr>
<tr>
<td>이병은</td>
<td>40</td>
<td>61</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>합</th>
<th>225</th>
<th>230</th>
</tr>
</tfoot>
</table>
<a> 태그
하이퍼링크(href)
<a href = "URL" target ="윈도우 이름">
내용
</a>
target ="_self" : 현재 창
target ="_blank" : 새 탭이 열림
문서의 특정 부분으로 이동
<a href="#이동할 id">앵커로 이동하기 </a>
<a id="이동될 id"></a>다른 문서의 특정 부분으로 이동
<a href ="다른문서.html#이동될 id">dasd</a>download 속성
- href로 걸려있는 파일을 다은로드 할 수 있음
<a href="news.txt" download>뉴스</a><br>테이블합치기
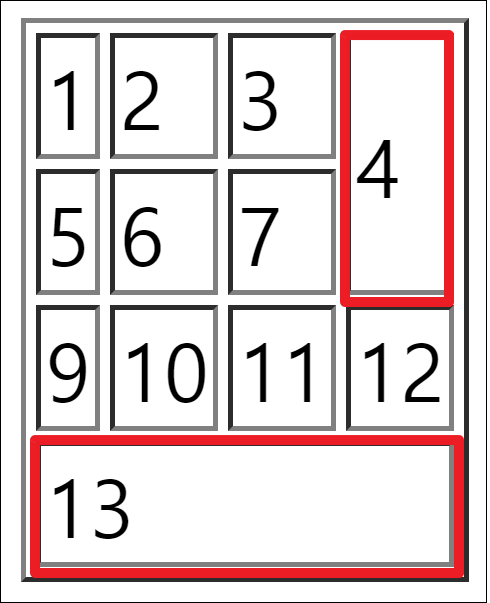
- 줄 합치기 : rowspan = 줄수
- 칸 합치기 : colspan = 칸수
td를 기준으로 합치기가 됨

<tr>
<td> 1
<td> 2
<td>3
<td rowspan=2>4
</tr>
<tr>
<td>5
<td>6
<td>7
</tr>
<tr>
<td>9
<td>10
<td>11
<td>12
</tr>
<tr>
<td colspan=4>13
</tr>iframe
- HTML 페이지 내에 HTML 페이지를 삽입
- src와 srcdoc(우선순위가 높음)은 둘 중에 하나만 와야함
- 우선순위는 srcdoc > src
- 대부분의 사이트들은 iframe이 차단되어 있다.
<iframe src="포함시킬 URL주소"
srcdoc="HTML 문서를 직접 작성할 수 있음"
name ="윈도우 이름"
width = "프레임의 폭"
height ="프레임의 높이">
</frame>
블록태그
div, p, h1, ul
- 알아서 줄이 바뀌는 태그
인라인태그
span, string, a, img,
- 줄이 바뀌지 않는 태그
div / span 간략 설명
- div는 줄이 바뀌는 전체 단락을 만들때 사용하고 span은 줄이 바뀌지 않는 '특정 부분'을 표현할 때 사용
반응형
'개발 > 교육' 카테고리의 다른 글
| (HTML, CSS ) 31일차 (0) | 2022.05.11 |
|---|---|
| (HTML, CSS ) 30일차 (0) | 2022.05.10 |
| (데이터베이스) 27일차 (0) | 2022.05.03 |
| (데이터베이스)26일차 (0) | 2022.05.02 |
| (데이터베이스)18일차 (0) | 2022.05.01 |




댓글