HTML5 페이지의 기본 구조
<!DOCTYPE html>
<!-- 주석문으로 화면 출력 X. -->
<html>
<head>
문서제목, 자바스크립트 코드, CSS, 메타데이터 등
</head>
<body>
본문, 이미지, 테이블, 자바스크립트 코드, 동영상 등
</body>
</html>- HTML 태그의 속성은 대소문자 구분하지 않음
기본 TAG
헤드라인을 위한 태그(h1~h6)
- 'h1'의 글자 크기가 가장 크고 'h6'이 가장 작다

단락 나누기 (p)
- 단락을 나눌 수 있음
<p>
..
..
..
</p>
줄 바꾸기(br)
- 줄을 바꿀 수 있음
기호 표현

<hr> 태그
- 수평선 긋는 태그
IMG 태그
- 이미지를 표현할 때 사용
- img 의 alt 속성 안에 텍스트를 넣었을 경우 이미지가 존재하지 않을 때 해당 텍스트가 출력 됨
<img alt="이미지 없음" src="img/Elvis1.jpgd" width="100" height="150">리스트 (ul, ol, dl)
- ul, ol 안에 li 태그를 사용하여 값을 입력
- ol 은 순서있는 리스트로 type을 붙일 수 있음 (1, 2, 3, 4 식으로 표현 가능)
<ol type="A">
<li> 물을 끓인다 </li>
<li> 라면과 스프를 넣는다 </li>
<li> 파를 썰어넣는다 </li>
<li> 5분 후 먹는다</li>
</ol>
<hr>
<ol type="I">
<li> 물을 끓인다 </li>
<li> 라면과 스프를 넣는다 </li>
<li> 파를 썰어넣는다 </li>
<li> 5분 후 먹는다</li>
</ol>
- ul 은 순서없는 리스트로 아래와 같이 출력 된다.
- type을 disc(기본타입), circle, square 로 지정하여 사용가능
<ul>
<li> 물을 끓인다 </li>
<li> 라면과 스프를 넣는다 </li>
<li> 파를 썰어넣는다 </li>
<li> 5분 후 먹는다</li>
</ul>
<ul>
<li>감자탕
<li>스파게티
<li>올레국수
</ul>
<ul type="circle">
<li>감자탕
<li>스파게티
<li>올레국수
</ul>
<ul type="square">
<li>감자탕
<li>스파게티
<li>올레국수
</ul>
정의 리스트(dl, dt, dd)
<dl>
<dt> <strong> Internet Explorer</strong>
<dd> 마이크로소프트에서 만든 브라우저
<dt> <b> Firefox </b>
<dd> Mozilla에서 만든 브라우저
<dt> <b> chrome</b>
<dd> 구글에서 만든 브라우저
</dl>
표 만들기
tr - 행
td, th - 한 셀
caption - 제목
thead - 해당 셀 그룹 (자동 굵기, 가운데 정렬)
tfoot 바닥 셀 그룹 (자동 굵기, 가운데 정렬)
tbody - 데이터 셀 그룹
thead, tfoot, tbody
<table border ="1">
<caption> 1학기 성적 </caption>
<thead>
<tr>
<th>이름</th>
<th>HTML</th>
<th>CSS</th>
</tr>
</thead>
<tbody>
<tr>
<td>황기태</td>
<td>80</td>
<td>70</td>
</tr>
<tr>
<td>이재문</td>
<td>95</td>
<td>99</td>
</tr>
<tr>
<td>이병은</td>
<td>40</td>
<td>61</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>합</th>
<th>225</th>
<th>230</th>
</tr>
</tfoot>
</table>
<a> 태그 (앵커)
- 기본적으로 'get' 방식으로 동작
하이퍼링크(href)
<a href = "URL" target ="윈도우 이름">
내용
</a>
target ="_self" : 현재 창
target ="_blank" : 새 탭이 열림
문서의 특정 부분으로 이동
<a href="#이동할 id">앵커로 이동하기 </a>
<a id="이동될 id"></a>다른 문서의 특정 부분으로 이동
<a href ="다른문서.html#이동될 id">dasd</a>download 속성
- href로 걸려있는 파일을 다은로드 할 수 있음
<a href="news.txt" download>뉴스</a><br>테이블합치기
- 줄 합치기 : rowspan = 줄수
- 칸 합치기 : colspan = 칸수
td를 기준으로 합치기가 됨

<tr>
<td> 1
<td> 2
<td>3
<td rowspan=2>4
</tr>
<tr>
<td>5
<td>6
<td>7
</tr>
<tr>
<td>9
<td>10
<td>11
<td>12
</tr>
<tr>
<td colspan=4>13
</tr>iframe
- HTML 페이지 내에 HTML 페이지를 삽입
- src와 srcdoc(우선순위가 높음)은 둘 중에 하나만 와야함
- 우선순위는 srcdoc > src
- 대부분의 사이트들은 iframe이 차단되어 있다.
<iframe src="포함시킬 URL주소"
srcdoc="HTML 문서를 직접 작성할 수 있음"
name ="윈도우 이름"
width = "프레임의 폭"
height ="프레임의 높이">
</frame>
블록 태그
div, p, h1, ul
- 알아서 줄이 바뀌는 태그
인라인 태그
span, string, a, img,
- 줄이 바뀌지 않는 태그
div / span 간략 설명
- div는 줄이 바뀌는 전체 단락을 만들때 사용하고 span은 줄이 바뀌지 않는 '특정 부분'을 표현할 때 사용
video 태그
<video src="파일.mp4" width="320" height="240" controls="controls">
[지원하지 않을 경우 출력 될 문자 입력 ]</video>
audio 태그
<audio src="파일.mp3" controls = "controls">[지원하지 않을 경우 출력 될 문자 입력]</audio>
HTML5의 문서 구조화
- 기존 HTML은 웹 문서 구조를 표현하는 태그가 없음(모두 div나 table로 구조화 되어 보이게 작성)
구조화를 위한 태그 (시맨틱 태그)
- 내용 탐색이 용이(태그마다 대략적인 용도가 있기에)
- 물론 해당 태그 자체의 기능은 없음 (단순 설명을 위함)
<header>
: 제목과, 소개
<nav>
: 메뉴를 두기 위한 태그
: 하이퍼링크들을 모아놓은 섹션
: 페이지 내 목차를 만드는 용도
<section>
:본문 내용은 section으로 묶기
<article>
: 보조기사, 블로그, 댓글 등 독립적인 내용이 담김
<aside>
:광고같은 내용(본문과 약간 벗어난 내용)
보통 페이지의 좌, 우측에 배치
<footer>
: 꼬리말 영역, 저작권 정보 등이 담김
<main>
<details>
: 상세정보
<summary>
:details 태그로 구성되는 블록의 제목을 표현
<time>
:텍스트의 내용이 시간임을 표현
<meter valeu="" max="">
:작업의 진행 상황
<progress value="" max="">
: 작업의 진행 상황

더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
html, body{
margin: 0;
padding: 0;
height: 100%;
}
header{
width: 100%;
height:15%;
background: yellow;
}
nav{
width:15%;
height:70%;
float:left;
background:orange;
}
section{
width:70%;
height:70%;
float:left;
background: olivedrab;
}
aside{
width:15%;
height:70%;
float:left;
background: orange;
}
footer{
width:100%;
height:15%;
clear:both;
background: plum;
}
</style>
</head>
<body>
<header>header</header>
<nav>nav</nav>
<section>section</section>
<aside>aside</aside>
<footer>footer</footer>
</body>
</html>
<figure> 태그
- 이미지의 제목이나 이미지의 꼬리말(설명)을 표현할 수 있음
<figure>
<img src ="">
<figurecaption> </figurecaption>
</figure>
<details>와 <summary>
- details로 전체 단락을 묶고, summary를 제목으로 표현
<h3> details와 summary</h3>
<hr>
<details>
<summary>Question1</summary>
<p>웹 개발자가 알아야 하는 언어 3가지</p>
</details>
<details>
<summary>Answer 1</summary>
<p>
HTML, CSS, JavaScript
</p>
</details>
<meter>, <progress>
meter태그 <meter value="0.8" max ="1.0"></meter><br>
pregress 태그 <progress value="8" max ="10"></progress>
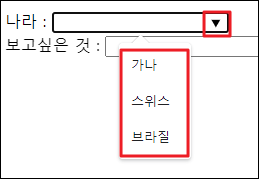
<datalist>
<datalist id="">
<option value="">
<option value="">
....
....
</datalist>
나라 : <input type="text" list="countries" name="countries"><br>
<datalist id="countries">
<option value="가나">
<option value="스위스">
<option value="브라질">
</datalist>
웹 폼(Form), input
- 사용자에게 입력받는 폼
- <input>, <textarea>, <select> 등
Input Tag 속성
속성
size ="" - 입력 폼의 보여지는 단순 길이
maxlength = "" - 최대 입력 가능 글자 수
value = "" - 입력 폼의 기본 값
name = "" - 해당 input의 id값
등

input type

text, password, submit, button, reset, image, checkbox, radio, month/week/date/time/datetime-local,
number/range, color, email/url/tel/search, file
textarea - textarea 사용 시 열자마자 바로 닫을 것(빈 공간이 생겨버림)

버튼만들기 (input, button)
<input type="submit" value="확인1"> <br>
<button type="submit"> 확인2</button> <br>
<button> 확인3</button>체크박스 CheckBox
- JSP에서 받을 때 배열로 받아야 함(중복선택이 가능하기 때문에)
getParameterValues("name") 사용 - checked 옵션으로 기본 값 체크 가능
<input type="checkbox" name="1" value="음식1" checked="checked">
<input type="checkbox" name="1" value=음식2" checked="checked">
<input type="checkbox" name="1" value="음식3" checked="checked">
<input type="checkbox" name="2" value="장난감1">
<input type="checkbox" name="2" value="장난감2">
<input type="checkbox" name="2" value="장난감3">
1. HTML 예시
이름: <input type="text" name="name"><br>
짜장면 <input type="checkbox" name="food" value="짜장면">
짬뽕 <input type="checkbox" name="food" value="짬뽕">
탕수육 <input type="checkbox" name="food" value="탕수육">
<br>2. JSP에서 받을 때 예시 (getParameterValues)
String []food = request.getParameterValues("food");라디오박스 Radio
- 다중 선택 불가능(체크박스 비슷)
콤보박스 select
- seleted 옵션 = 초기 기본 선택 옵션
- size 옵션 = 초기부터 리스트 형태로 나타남(size=2이상 주면 리스트로 나타남)
- multiple =여러개 동시 선택 가능(ctrl 버튼 누른 후)
label
- 캡션과 폼요소를 하나로 묶음
- HTML5 권장사항
- for - 누구를 위한 label인지 표현
<!-- 1번 표현(비권장) -->
사용자 ID: <input type="text"><br>
<!-- 2번 표현(권장) -->
<label> 사용자 ID: <input type="text"></label>
<!-- 3번 표현(권장) -->
<label for="id">사용자 ID:</label>
<input type="text" id="id" name ="id">색코드 - #rrggbb
- 8비트 범위(0~255)로 16진수 00~ff로 표기
** onchange = 색이 바뀌는 이벤트 발생 시
<input type="color" value="#00BFFF"
onchange="document.body.style.color=this.value">
<input type="color" value="#ff0000"
onchange="document.body.style.color=this.value">시간정보
- jsp에서 사용할 때 배열로 받는 것 아님 (참고)
<form>
month:<input type="month"> <br>
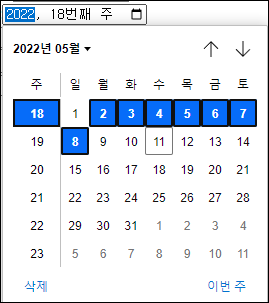
week:<input type="week"> <br>
date:<input type="date"> <br>
time:<input type="time"> <br>
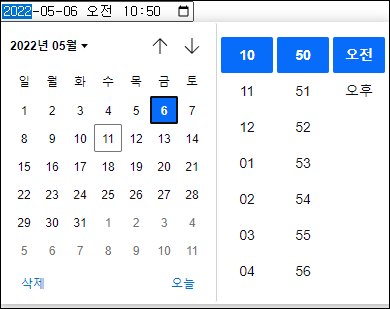
local:<input type="datetime-local"> <br>
</form>1. month : 년/월

2. week : 년/주 (몇번째 주 인지)

3. date : 년/월/일

4. time : 시/분

5. datetime-local : 년/월/일/시/분

스핀버튼
<input type="number" min="" max="" step="증가시킬 값">
<input type="number" min="0.0" max="10.0" step="0.5">
슬라이드 바
- --- ° --- '온도'를 의미
<input type="range" min="" max="" list="">
'oninput' 을 이용하여 슬라이드 바 값 변동 확인 가능.
자바스크립트로 온도 조절할 때마다 숫자 값 변동되게 설정

방법1 - HTML input 타입 안에 바로 oninput 작성
<form action ="">
지속시간 (0.0~10.0시간)
<input type="number" min="0.0" max="10.0" step="0.5"><br><br>
온도설정 : 10°
<input type="range" min="10.0" max ="30.0" list="temperatures"
oninput="document.getElementById('temp').innerHTML=this.value"
> 30°
<span id="temp"></span>
<datalist id="temperatures">
<option value="12" label="Low">
<option value="20" label="Medium">
<option value="28" label="High">
</datalist>
</form>방법2 - HTML에서 <script>로 구분하여 작성
<script type="text/javascript">
function inputTest(n){
document.getElementById("temp").innerHTML=n;
}
</script>
<form action ="">
지속시간 (0.0~10.0시간)
<input type="number" min="0.0" max="10.0" step="0.5"><br><br>
온도설정 : 10°
<input type="range" min="10.0" max ="30.0" list="temperatures"
oninput="inputTest(this.value)"
> 30°
<span id="temp"></span>
<datalist id="temperatures">
<option value="12" label="Low">
<option value="20" label="Medium">
<option value="28" label="High">
</datalist>
</form>방법3 - 자바스크립트 파일로 따로 분리하여 실행
let inside = document.getElementById("inside");
function inputTest(){
const temp = document.getElementById("temp");
temp.innerHTML = inside.value;
console.log(temp);
}
inside.addEventListener("input", inputTest);<input type="email" / "url" / "tel" >
<form action="emailResult.jsp" method="post">
이름 : <input type="text" name="name" required><br>
나이 : <input type="number" name="age" required><br>
이메일: <input type = "email" placeholder="id@host" required><br>
홈페이지 : <input type="url" placeholder="http://" required><br>
전화번호 : <input type="tel"
placeholder="010-1234-5678"
pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}"
required><br>
<button> 확인 </button>
<button type="reset"> 취소 </button>
</form>
<hr>
검색어 : <input type="search" placeholder="검색어">
<input type="button" value="검색"><fieldset>
- <form> 요소에서 연관된 요소들을 하나의 그룹으로 묶을 때 사용
<form action="">
<fieldset>
<legend> 회원정보</legend>
이메일:<input type="email"> <br>
홈페이지 : <input type="url"><br>
전화번호 : <input type="tel"><br>
</fieldset>
<small> 질문: tel)010-111-1111</small>
</form>
TIP
- 태그에서 name 설정 - 서버에서 필요한 name
- 태그에서 id 설정 - 자바스크립트에서 필요한 id
반응형
'개발 > 자바스크립트 및 프론트' 카테고리의 다른 글
| (자바스크립트) 카카오 맵 연동하기 (0) | 2022.06.27 |
|---|---|
| CSS 개념들 정리 (0) | 2022.05.16 |
| HTML 새 창으로 띄우기(환경설정X) (0) | 2022.05.11 |
| CSS 이미지 크기 화면에 맞게 자동 설정 (0) | 2022.05.09 |
| VS code에 리액트 설치하기 (0) | 2022.04.04 |


댓글