CSS (Cascading Style Sheet)
선택자 { 프로퍼티 : 값 ; 프로퍼티 : 값 .... ..... ....}
--- 예시 ---
<style>
p {
color:red;
font-size:25px;
}
</style>
<style>
p{
color:red;
font-size:25px;
}
</style>스타일 시트 파일 불러오는 방법 2가지
1. 첫번째 방법
<link href="css명" type="text/css" rel="stylesheet">
2. 두번째 방법
<style>
@import url(css명);
<style>
<style>
@import url(myStyle.css);
</style>인라인 스타일
- 태그 안에 직접 스타일을 작성
<태그명 style="속성:값">
<p style="color:blue">css에서 # 과 .(dot) /// ID, CLASS 찾기
- # - id를 선택할 때 사용
- . (dot) - class를 선택할 때 사용
#title, li{
color:brown;
}
.addr{
color:blue;
}
id가 'list' 중에서 'span 태그' 찾기
#list span{
color:forestgreen;
}
'boby' 태그에서 'main' class를 찾기
body.main{
background: aliceblue
}
'div' 태그에서 class명이 'box'인 것을 찾는 표현
'div' 태그에서 id가 'kk'인 것을 찾는 표현
div.box{
background:yellow;
}
div#kk{
background:red;
}들여쓰기(text-indent)
.p1{
text-indent:3em;
}밑줄(text-decoration)
- none : 밑줄없애기
- overline : 밑줄 긋기
strong{
text-decoration:overline;
}정렬(text-align)
justify : 양끝 맞추기
right 오른쪽정렬
center : 중앙 정렬
left : 왼쪽 정렬
h3{
text-align:center;
}표준 단위
em : 배수 표현 (현재폰트의 몇배), 많이 사용
% : 퍼센트(현재폰트의 500%), 많이 사용
px : 픽셀 단위로 표시, 많이 사용
cm (여백)
mm (여백)
in (여백)
pt (여백)
deg: 회전각도
폰트(font)

font-family : 글꼴1, 글꼴2, 글꼴3;
font-size:폰트사이즈
font-style: italic
font-weight : bold
h3{
font-style:italic;
font-weight:bold;
font-size:40px;
font-family:consolas;
}font 프로퍼티들을 한방에 설정하기
font : font-style font-weight font-size font-family
h3{
font:italic bold 40px consolas;
}CSS3의 박스모델
- html 는 태그 요소들을 하나의 박스로 다룸
- 콘텐츠, 패딩, 테두리, 여백


테두리(border)
border: solid
일단 테두리 solid
점선테두리 dotted
긴 점선 테두리 dashed
테두리 숨김 hidden
이중선 double
그림자 효과 - groove, ridge inset, outset
기본 표기 예시
div{
border-width: 1px;
border-style: solid;
border-color: black;
}
/* 두 CSS는 모두 같은 코드 */
div{
border: solid 1px black
}테두리 좌우상하 각기 다르게 설정 가능
div.box2{
border-left-width:3px;
border-left-style:dotted;
border-left-color:blue;
}테두리 형식 예시
<p style="border:10px solid">10픽셀 soild</p>
<p style="border:10px none">10픽셀 none</p>
<p style="border:10px hidden">10픽셀 hidden</p>
<p style="border:10px dotted">10픽셀 dotted</p>
<p style="border:10px double">10픽셀 double</p>
<p style="border:10px groove">10픽셀 groove</p>
<p style="border:10px ridge">10픽셀 ridge</p>
<p style="border:10px inset">10픽셀 inset</p>
<p style="border:10px outset">10픽셀 outset</p>
둥근 테두리
- 값을 2개, 3개만 주면 대각선 방향으로 같은 값이 적용 됨.
border-radius : 왼쪽상단px, 오른쪽상단px, 오른쪽하단px, 왼쪽하단px;

배경색이나 이미지 지정 background-position
background-position : center center (가로 세로 센터에 정렬)
background-repeat : repeat-x (가로로 반복)
background-repeat : repeat-y (세로로 반복)
background-repeat:no-repeat; 반복안함
background-size:cover 해당 요소에 크게 덮어 씌움(해당 노드에 이미지가 가득차도록 함)
repeat-y 예시
div{
background-size: 100px 100px;
background-image: url("img/spongebob.png");
background-repeat :repeat-y;
}
text-shadow
- 텍스트에 대한 그림자 효과를 줄 수 있음
text-shadow: 가로px 세로px 번짐정도px 색상
콤마(,) 기준으로 여러개 중복으로 표현 가능( 겹쳐서 표현 )
text-shadow: 가로px 세로px 번짐정도px 색상, 가로px 세로px 번짐정도px 색상
div{
font: nomal 24px verdana;
}
.div1{
text-shadow: 3px 3px;
}
/* 그림자 효과, 색상*/
.div2{
text-shadow: 3px 3px red;
}
/* 그림자, 번짐효과, 색상*/
.div3{
text-shadow: 3px 3px 5px blue;
}
/* 번짐효과, 색상 */
.div4{
text-shadow: 0px 0px 5px red;
}
/* 번짐효과, 색상 */
.div5{
color:white;
text-shadow: 0px 0px 3px darkBlue;
}
/*그림자 + 번짐, 색상 */
.div6{
color:white;
text-shadow: 2px 2px 3px darkBlue;
}
/*그림자 효과 여러개 넣기, 색상 , 3개 */
.div7{
color:yellow;
text-shadow: 2px 2px 2px black, 0px 0px 25px blue, 0 0 5px darkblue;
}
마우스커서(cursor)
<p style="cursor:crosshair">십자모양</p>
<p style="cursor:help">도움말모양</p>
<p style="cursor:pointer">포인트모양</p>
<p style="cursor:progress">프로그램 실행 중 모양</p>
<p style="cursor:n-resize">상하크기 조절 모양</p>CSS 고급 활용
배치기능의 CSS3 프로퍼티들
display
: block / inline / inline-block
prosition
: 속성을 원하는 위치에 배치(절대 위치, 상대 위치)
left, right, top, bottom
: 원하는 위치에 지정 할때 왼쪽, 오른쪽 등을 설정함으로 위치 지정 가능
float
: 정렬
z-index
: 컴포넌트가 겹쳐있을 때 위에 표시할 것을 표시 (값이 큰 값이 위에 표시)
visibility
: 화면에 요소를 숨기거나 나타냄
overflow
: 자식노드가 부모노드의 크기를 넘쳤을 경우 보이게 할거냐 말거냐를 설정
inline <-> block 변경하기
display:block;
display:inline;
display:inline-block;
display:none; /* 공간이 사라짐 */- block은 줄이 바뀌는 성격 (div 등)
- inline은 옆으로 배치되는 성격 (span 등)
- div는 기본이 block인데 display : inline으로 설정하면 inline으로 설정 가능
- 크기를 (width, height )반영하기 위해서는 block형으로 되어야함 (즉, span은 크기반영 불가능)
- inline-block : block을 inline으로 바꾸면 크기 설정이 불가능 하니 inline-block으로 설정 해야함
- none과 hidden의 차이는 none은 공간도 지워버리고 hidden은 공간은 남김
span을 block으로 바꾸기
<style type="text/css">
span{
display:block;
}
</style>
</head>
<body>
<div>
<span> 홍길동 </span>
<span> 이순신 </span>
</div>
</body>
<h3> 인라인, 인라인블록, 블록</h3><hr>
나는 <div style="visibility:hidden">div(hidden) 입니다</div> 입니다.<br><br>
<!-- 공간은 남겨놓고 안보이게 설정 -->
나는 <div style="display:none">div(none) 입니다</div> 입니다.<br><br>
<!-- 공간도 지우고 안보이게 설정 -->
나는 <div style="display:inline">div(inline)</div> 입니다.<br><br>
나는 <div style="display:inline-block" height:50px>div(inline-block)</div> 입니다.<br><br>
나는 <div>div<span style="display:block">span(block)</span></div> 입니다.<br><br>
position
position relative - '원래 배치 된 위치를 기준'으로 '상대 위치'를 표현
마우스를 올리면 이동하는 코드
#down:hover{
position:relative;
left:20px;
top:20px;
background:green;
}
#up:hover{
position:relative;
right:20px;
bottom:20px;
background: green;
}
position absolute - '컴퓨터 화면을 기준으로' 절대 위치를 표현
M, E, R, R, Y 글자를 아래와 같이 절대 위치로 표현(Absolute)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
div{
display: inline-block;;
position: absolute;
border: 1px solid lightgray;
}
div > p {
display: inline-block;;
position: absolute;
height: 20px;
width: 15px;
background: lightgray;
}
</style>
</head>
<body>
<h3> Merry Christmas</h3>
예수님 탄생요
<hr>
<div>
<img src="img/christmastree.png" width="200" height="200">
<p style="left: 50px; top:30px">M</p>
<p style="left: 100px; top:0px">E</p>
<p style="left: 100px; top:80px">R</p>
<p style="left: 150px; top:110px">R</p>
<p style="left: 30px; top:130px">Y</p>
</div>
</body>
</html>
float(정렬)
#notice{
float:right;
border:1px dotted black;
width:8em;
padding:0.25em;
margin:1 em;
}글이 우측으로 표현 됌( float:right )

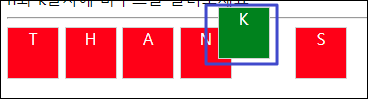
z-index
- 겹쳐서 놓을 때 이 값이 높을수록 위로 표시된다
z-index:숫자 값
z-index 높은 '7번' 카드가 가장 위에 나옴
#spadeA{
left:10px; top:20px;
z-index: 80;
}
#spade2{
left:40px; top:30px;
z-index: 100;
}
#spade3{
left:80px; top:40px;
z-index: 120;
}
#spade7{
left:120px; top:50px;
z-index: 140;
}
visibility:hidden
#list1 span{
visibility:hidden;
}좌측화면이 정상화면 / 우측화면이 visibility:hidden

overflow
overflow:hidden;
overflow:visible;
.hiddengogo{
overflow:hidden;
}
.visiblegogo{
overflow:visible;
}
.scrollgogo{
overflow:scroll;
}
리스트 마커 스타일 변경
list-style-image: url("img/star1.png");
네비게이션 만들기 ( 리스트 li 이용)
리스트를
1. display :inline-block; 설정하여 행 나눠 출력 말고, 옆으로 출력
2. list-style:none; 마커 없애기
3. text-decoration:none; 글자에서 밑줄 없애기
4. 마우스 올리면 글자 색 변경


border-collapse:collapse 설정 예시
- 이중선 없애는 방법, 행의 테두리와 열의 테두리가 중복되어서 이상할 경우
- 아래 그림의 왼쪽과 오른쪽이 설정 전후 비교 사진

nth-child(index)
- index 자리에 (odd(홀수) 나 even(짝수) 가 오게 되면 홀 or 짝 행들만 선택 됨)
셀력터(tbody) 태그(tr):nth-child(odd){
background: aliceblue;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#table1{
border: 1px solid blue;
}
#table1 th, td{
border: 1px dotted green;
height: 20px;
width:100px;
padding:10px;
text-align:right;
}
#table2{
border: 1px solid blue;
border-collapse:collapse;
}
#table2 th, td{
border: 1px dotted green;
}
#table2 th{
heidht:40px;
width:100px;
}
#table3 {
border-collapse:collapse;
}
#table3 td, th{
text-align:left;
padding: 10px;
height:20px;
width:100px;
}
#table3 thead{
background:darkgray;
color:yellow;
}
#table3 td,tfoot th{
border-bottom:1px solid gray;
}
tbody tr:nth-child(odd){
background: blue;
}
tbody tr:hover{
background:pink;
}
</style>
</head>
<body>
<hr>
<h2> 1학기 성적 </h2>
<h2> 1학기 성적 </h2>
<hr>
<table id="table3">
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tbody>
<tr><td>이순신</td><td>80</td><td>70</td></tr>
<tr><td>유관순</td><td>95</td><td>99</td></tr>
<tr><td>홍길이</td><td>95</td><td>99</td></tr>
<tr><td>티스토리</td><td>95</td><td>99</td></tr>
<tr><td>네이버</td><td>95</td><td>99</td></tr>
<tr><td>SK와이번스</td><td>95</td><td>99</td></tr>
<tr><td>정재영</td><td>95</td><td>99</td></tr>
<tr><td>이재용</td><td>95</td><td>99</td></tr>
</tbody>
<tfoot>
<tr><th>합</th><th>?</th><th>?</th></tr>
</tfoot>
</table>
<hr>
</body>
</html>
특정 태그에 대해서만 css설정 방법
input[type=text]{
color:red;
}focus(포커싱주기)
input[type=text]:focus, input[type=email]:focus{
font-size:120%;
}
반응형
'개발 > 자바스크립트 및 프론트' 카테고리의 다른 글
| (자바스크립트 ) 카카오 로그인 (0) | 2022.08.10 |
|---|---|
| (자바스크립트) 카카오 맵 연동하기 (0) | 2022.06.27 |
| HTML 태그 (tag) (0) | 2022.05.16 |
| HTML 새 창으로 띄우기(환경설정X) (0) | 2022.05.11 |
| CSS 이미지 크기 화면에 맞게 자동 설정 (0) | 2022.05.09 |



댓글